Our Services
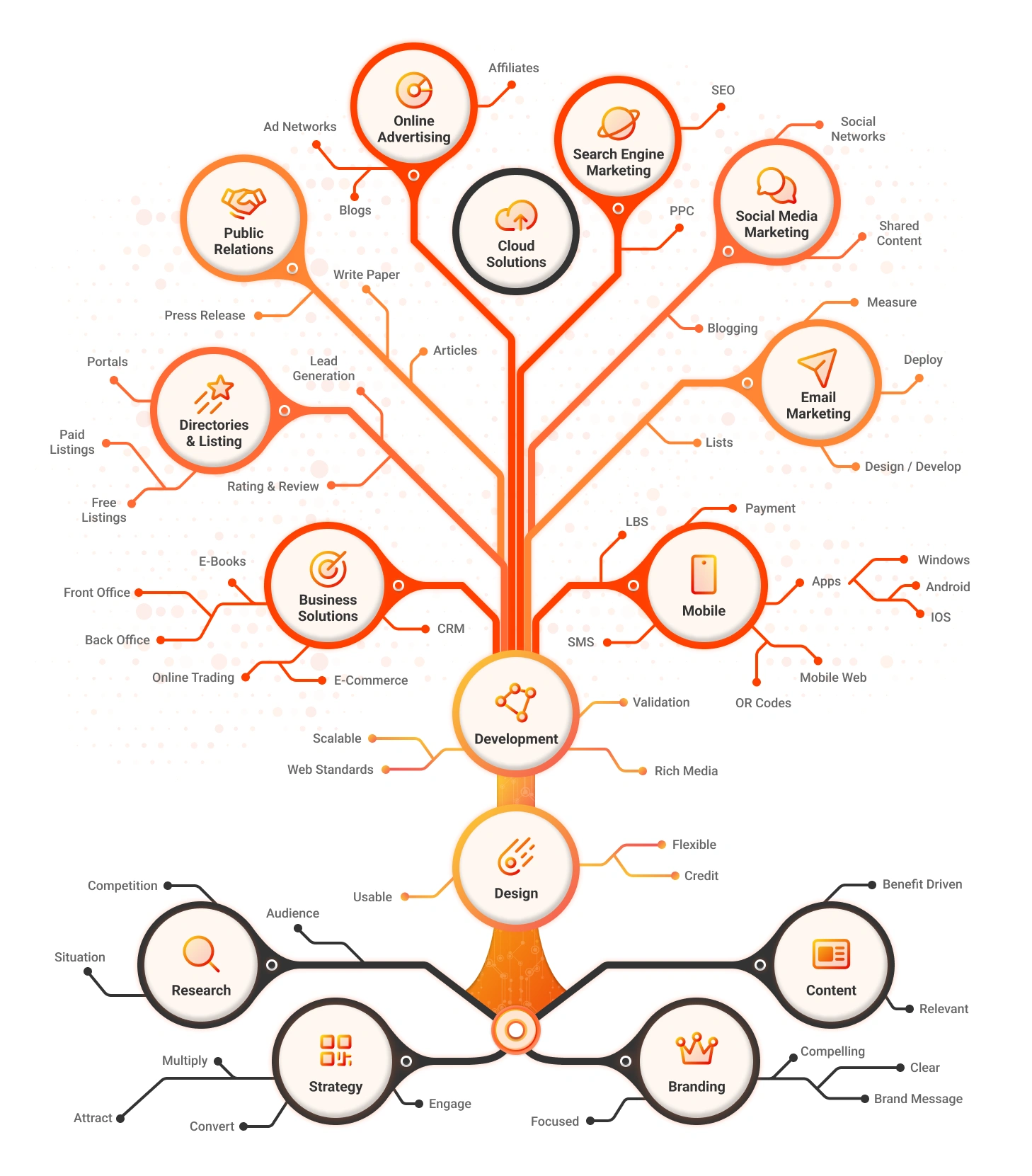
เรามีบริการให้คำปรึกษาเพื่อการนำเทคโนโลยีดิจิทัลมาประยุกต์ใช้เพื่อขับเคลื่อนธุรกิจทั้งในด้านการจัดการข้อมูล การออกแบบธุรกิจการค้าออนไลน์ และการทำธุรกรรมทางการเงิน เราใช้ระบบตรวจวัดประสิทธิภาพด้วยเครื่องมือการตลาดดิจิทัลอันทันสมัยเพื่อบริการลูกค้าธุรกิจและองค์กรภาครัฐ
TNT Media & Network เราเชี่ยวชาญในงานด้าน Digital Transformation ด้วยกระบวนการทำงานที่มีโครงสร้างชัดเจน เพื่อให้การสื่อสารระหว่างทีมงานของเราและลูกค้าเป็นไปอย่างราบรื่นและมีประสิทธิภาพ เรามุ่งเน้นการพัฒนาบริการที่ครอบคลุมทุกมิติสำหรับธุรกิจและองค์กรในหลากหลายอุตสาหกรรมทั้งภาครัฐและเอกชน ไม่ว่าจะเป็น:
ด้วยความเชี่ยวชาญและประสบการณ์ในหลากหลายอุตสาหกรรม เราพร้อมช่วยองค์กรของคุณก้าวสู่อนาคตดิจิทัลด้วยโซลูชันที่ล้ำสมัยและยั่งยืน